动漫 av Bootstrap零基础初学教程(三)

什么是 Bootstrap?动漫 av
Bootstrap 是一个用于快速开发 Web 应用步伐和网站的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的。
历史
Bootstrap 是由 Twitter 的 Mark Otto 和 Jacob Thornton 开发的。Bootstrap 是 2011 年八月在 GitHub 上发布的开源产物。
写到这里,这篇从零运转学Bootstrap(3)我想写以下几个践诺:
1. 基于我对Bootstrap的清楚,作念一个小小的纪念。
2. 对从零运转学Bootstrap(2)例子进行UI好意思化和代码优化,主如果说说我是若何作念出我方想要的效能的。
3. 授东谈主以鱼不如授东谈主以渔,以我方的例子(因为我方亦然外行,写出来的东西可能更符合初学者),讲讲代码编写经过中遭遇的坑和需要严防的点。
谎话未几说,底下运转:
一、 Bootstrap的小小纪念
基于以Bootstrap的官方文档()的诠释,Bootstrap分为三个大块:CSS神志,组件,Javascript插件。
最初要明确少许:Bootstrap是一个框架,理由便是别东谈主造好了轮子,你不错告成拿来用,免去了我方去造轮子。是以我们需要明确两点:这些轮子是什么样的轮子,若何样去使用这些轮子。
1. CSS神志:主要先容了栅格系统和Bootstrap的全局神志。通过设定Class的值罢了。
1.1栅格系统:
让我们不错很简略的罢了HTML页面的布局(#grid)。
我认为栅格系统很伏击。因为HTML页面的布局是很伏击也很繁琐的一项任务(你看一下W3School里对于布局的先容_layout.asp,看一下例子里的代码,就理解了),况兼需要磋商到不同浏览器、不同开荒的兼容性。
栅格系统把这一切大大简化了。大开上靠近于栅格系统的连系,你会发现只需要笔据你想要罢了的效能,给HTML元素Class属性赋相应的值,就不错罢了,况兼还能树立针对不同屏幕大小的开荒展现不同的效能。
1.2 Bootstrap全局神志:
也便是Bootstrap对常用HTML元素(eg: DIV、Button、 P、 Table、 Img等等)是若何好意思化的。通过给HTML元素的Class属性赋相应的值,就不错取得我方想要的效能。
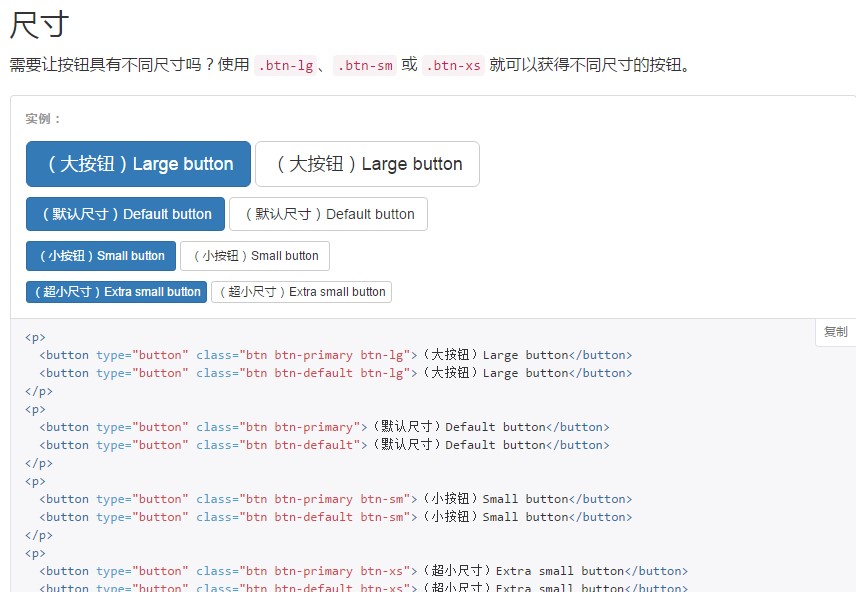
举一个最松懈的例子:

如上图所示,Bootstrap不错让你只是转换Button元素的class的值便是转换按钮的大小,而毋庸很壅塞的去修改css文献,或者给元素内嵌style的值。
2. 组件:我认为组件便是Bootstrap把一些元素(HTML元素和Javascript代码)组合起来,就造成了组件,况兼提供了好多很好意思瞻念很实用的图标。这些组件基本都是HTML开发经过中常用的。通过设定Class的值罢了。()
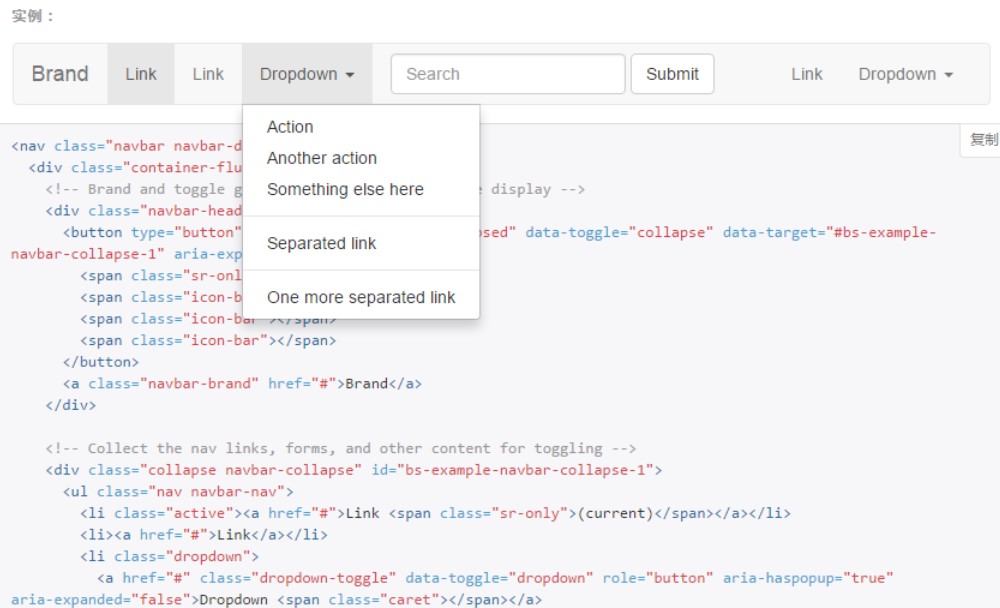
举一个最松懈的例子:

如上图所示,当我们需要罢了导航功能的时辰。找到Boostrap里相应的组件,依照其给的代码模板,笔据我方的需求,赋相应的class和ul、li值就不错了
3. Javascript插件:我认为Bootstrap的Javascript插件便是封装了常用网页交互功能的”轮子”。只需要设定class属性和data属性就不错罢了常用的网页交互功能,而毋庸我方写一大堆javascript代码。
最初说一个小插曲,外行可能误以为”javascript”和”java”有着很深的测度,以致会认为javascript是java的变种。其实并不是这样,javascript是网景(Netscape)公司开发的应用于互联网的剧本话语,其实它来源的名字”是livescript”,自后网景公司与Sun公司(也便是发明Java的公司,自后被Oracle收购)达成配合,那时Java话语如日中天,名气很大,为了搭顺风车,就把livesript更名为javascript。以至于有东谈主开打趣:”Java”和”Javascrip”的区别就好比”雷锋”和”雷峰塔”的区别通常。
离题太远,我们知谈,Javascript是为了赋予网页交互功能而存在的。是以,Bootsript上丰富的Javascript插件大要让你很简略的罢了常用的网页交互功能,而毋庸把元气心灵放在”造轮子”上。

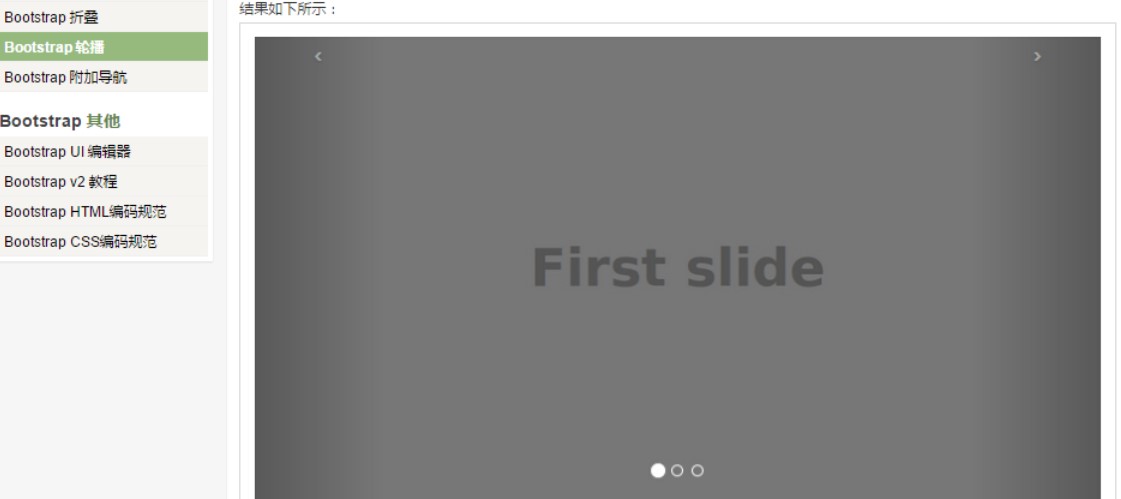
如上图所示,把握Bootstrap的轮播插件(-carousel-plugin.html, Bootstrap的官方文档这里莫得翻译成华文,runoob上却有很详备的华文翻译,况兼不错在线修改代码提交不雅察效能,热烈保举),你不错很简略的罢了当今好多网站都接收的图片轮播功能。这里只需要笔据上述赓续内部的教程,赋相应的class和图片src值就不错了,连data值都毋庸设。
二、 对从零运转学Bootstrap(2)例子进行UI好意思化和代码优化
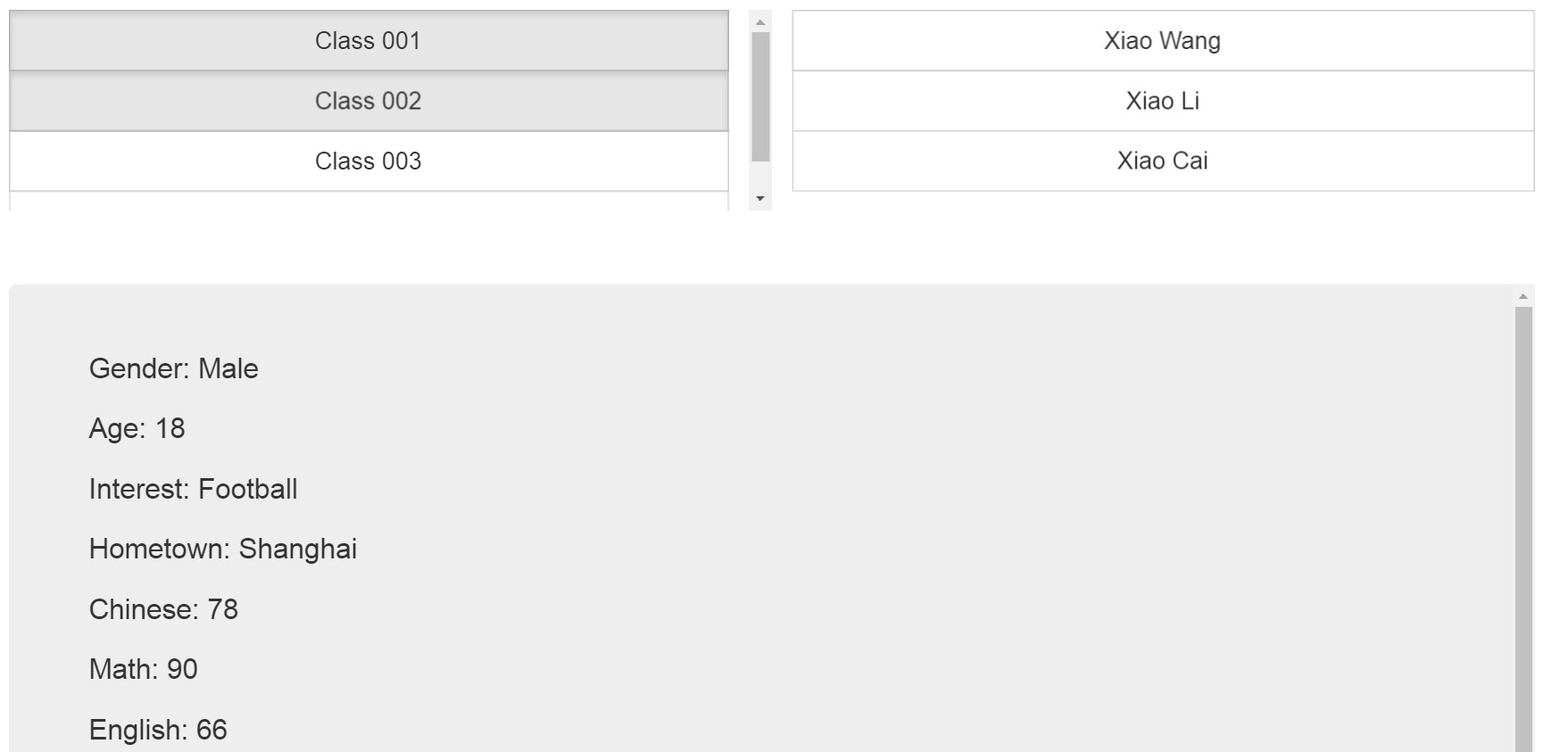
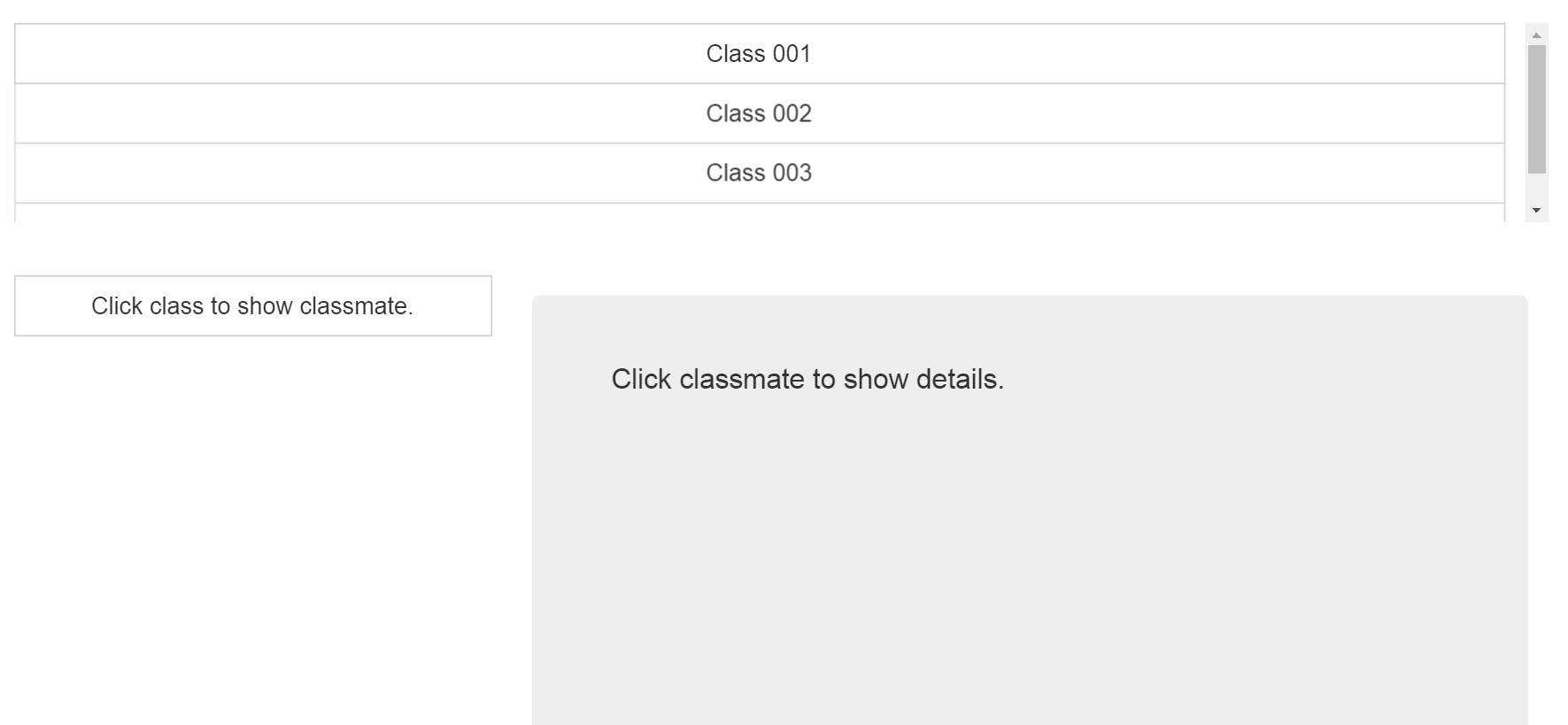
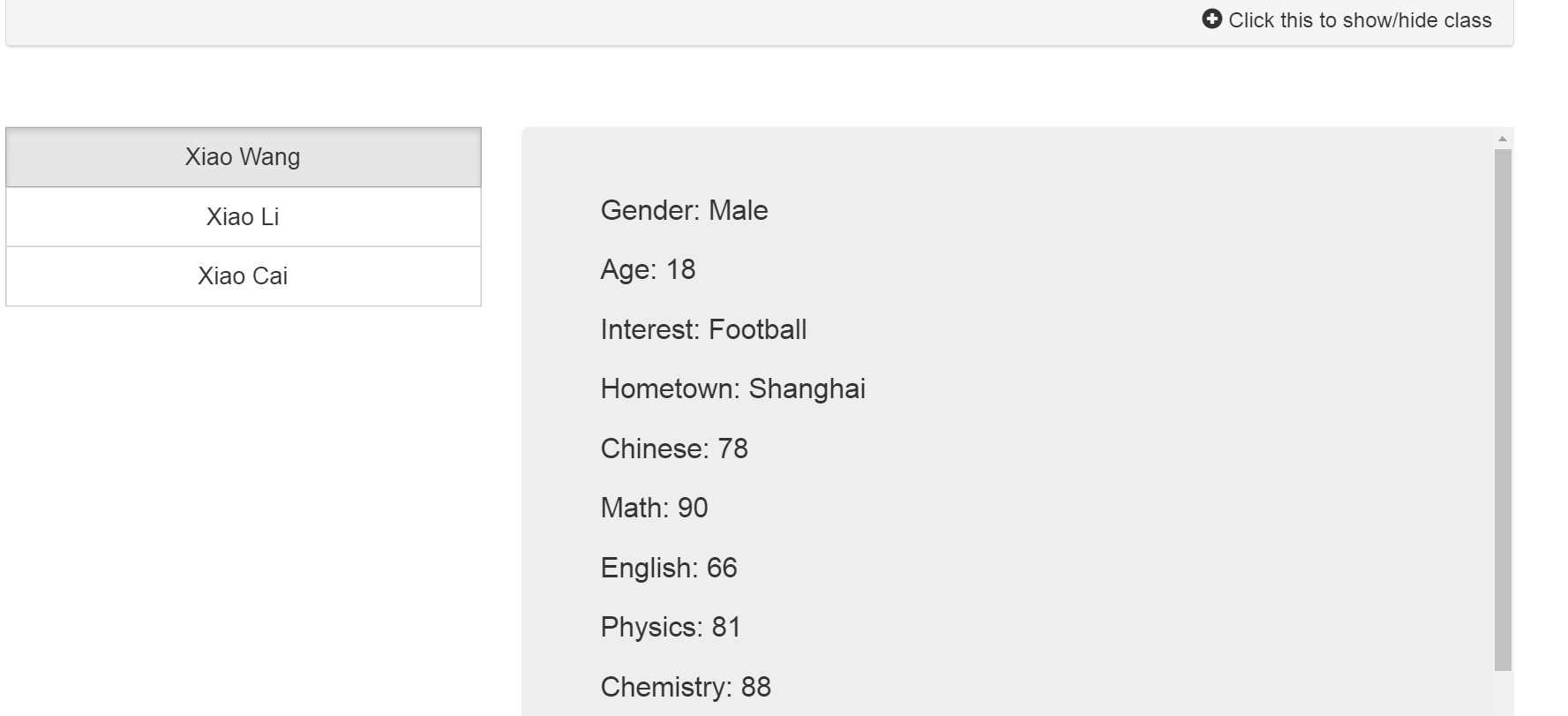
下图是上期教程中罢了的效能:

我们不错看到有以下几个症结需要改正:
(1) 点击具体同学,浮现其信息之后,莫得处于被选中的景色。(你一运转点击,会处于被选中景色,但那只是button的点击效能,你点一下空缺处,被选中的景色就消释了)
(2) 颜色单调,不太好意思不雅。
(3) 布局方面需要治愈,信息框是呈现我们需要的信息的地点,应该尽可能大,最佳其浮现的时辰能把不需要的框给隐蔽起来。
(4) 对于代码方面,对从零运转学Bootstrap(2)中的Javascript代码都写在HTML页面里了,况兼有重叠的代码段,应该把重叠的代码段写成函数,这样不错减少代码体积,再一个修改代码的时辰,我告成修改相应的函数就不错了,而毋庸一个地点一个地点的找。Javascript代码不错写到JS文献里,罢了HTML页面和Javascript代码的别离。
期间选型(直白的说便是想考若何把握Bootstrap框架里已有的东西,罢了想要的效能):
1、最初治愈布局,把信息框和同学框治愈在通盘,班级框浮现在最上头。
显然,我们只需要把信息框所在的DIV和同学框的DIV放在吞并个row的DIV里,并把修改跟栅格系统测度的class属性值”col-md”就不错罢了。比如我们想让他们2:1的比例浮现,那么信息框的class属性应该有col-md-8,而同学框的应该是col-md-4了。
值得严防的是,前端恒久不行能是一步到位的开发,通常最运转的代码都不是我们想要的完竣遣散,需要细细治愈。以底下为例,宇宙要学会我方搜,去尝试,去不休的治愈(背面的治愈,具体经过就不叮嘱了):
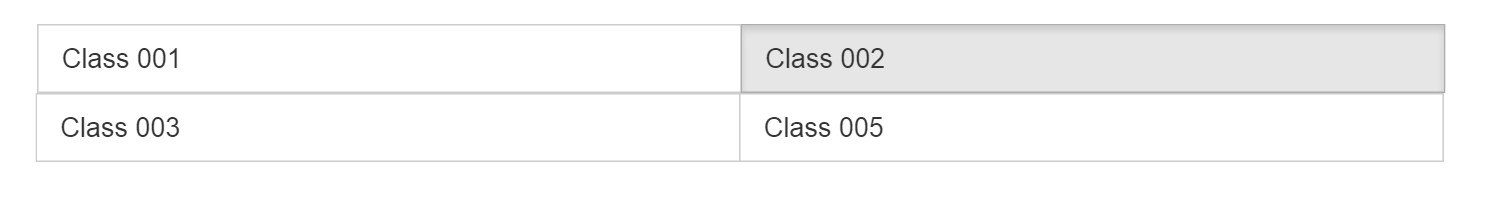
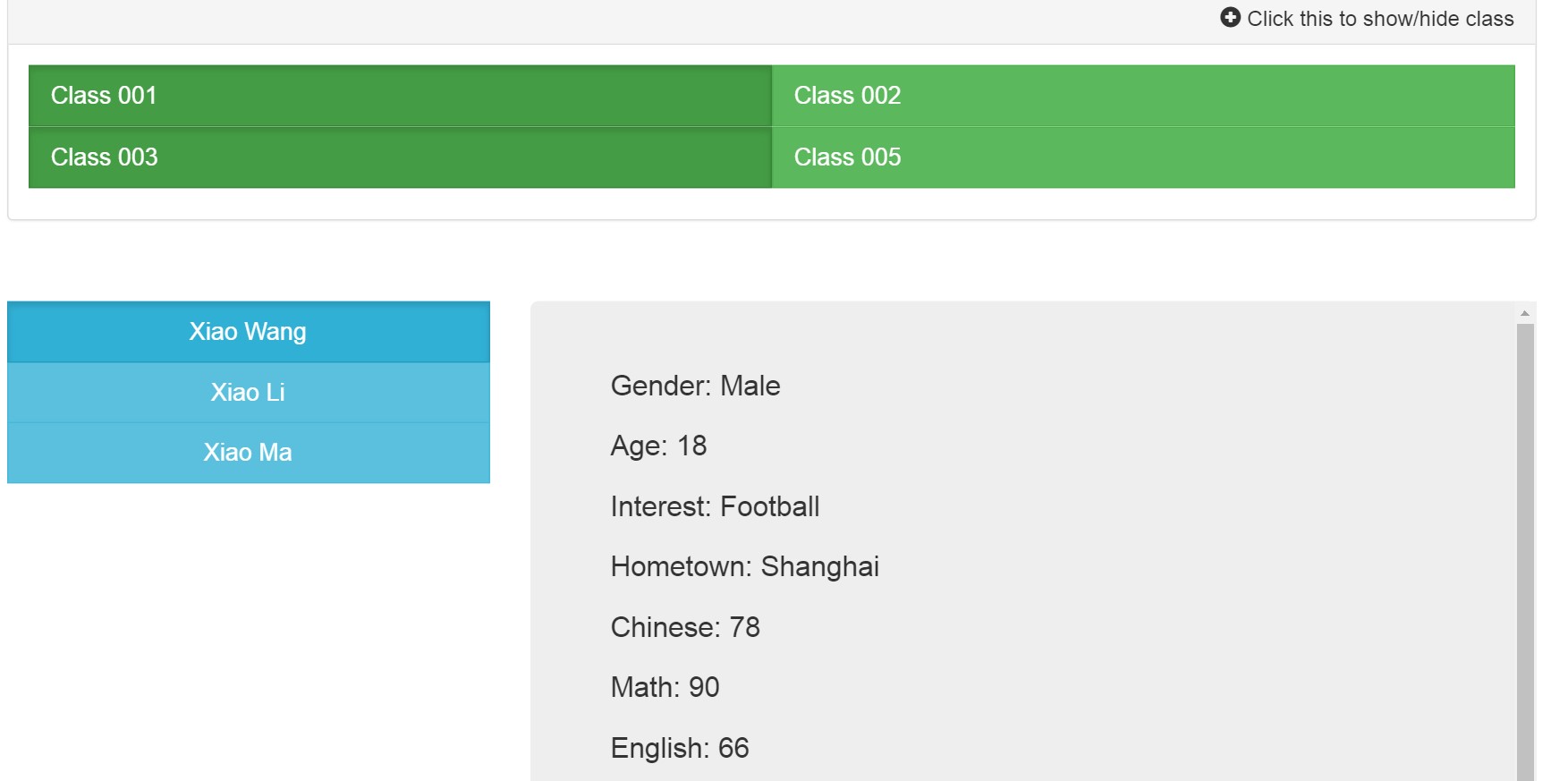
我们修改完代码后,呈现的效能是底下这样的:

很较着的,上头每行只浮现一个Class,有点失掉空间。底下的两个部分莫得对皆。
把上头DIV组件的class属性里的”btn-group-vertical”删掉,把col-md-6添加到js代码里的tmp_button的class属性中。另外不雅察到这样设定了之后,第一滑与第二行比较有奇怪的缩进:

毫无疑问,这种外不雅、布局类的变化跟CSS测度。这时辰我们不错看一下元素具体的CSS。
以Chrome为例:
在这个元素上点鼠标右键,聘请Inspect,即审查,你会在右边的框里查到相应的代码。通过比对,我们发现是margin-left的问题,这个属性是bootstrap框架里默许的,从表层元素接管而来,有的为 -1px,有的为0px,我们只需要改成通常就不错了,比如都改成0px:
在js代码里的tmp_button,修改style属性,添加”margin-left:0px;”,有的东谈主认为字体居中不好意思瞻念,不错添加text-align:left,设定按钮上的笔墨从左边起。
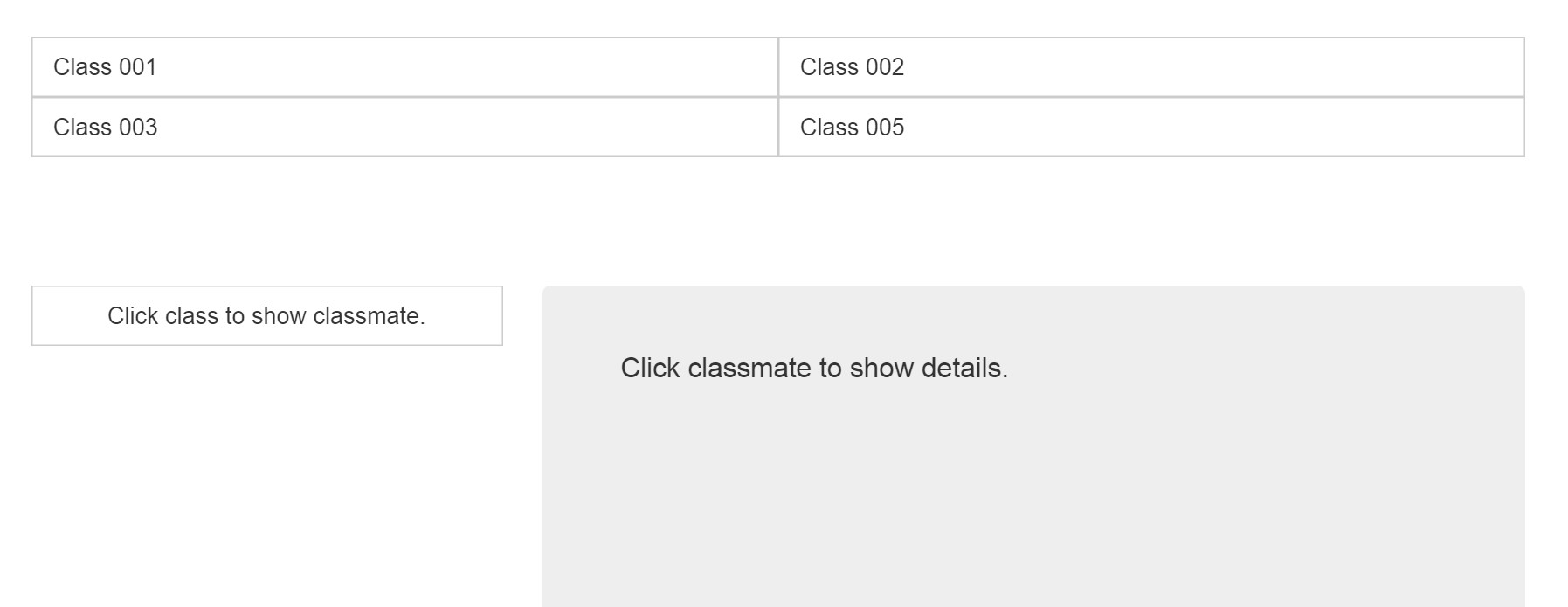
改正后的效能:

2、添加折叠按钮,让用户不错通过这个按钮隐蔽/大开class框,点击classmate浮现详备信息的时辰,自动隐蔽,以把无数的空间省给信息框来浮现。
添加折叠按钮不错参考-collapse-plugin.html 来罢了。
另外,我们不错给折叠按钮加一个好意思瞻念的图标,参考#glyphicons的教程就不错玩忽罢了。
罢了点击classmate浮现详备信息的时辰,自动隐蔽,需要修改classmate按钮的点击事件,即相应的js代码。
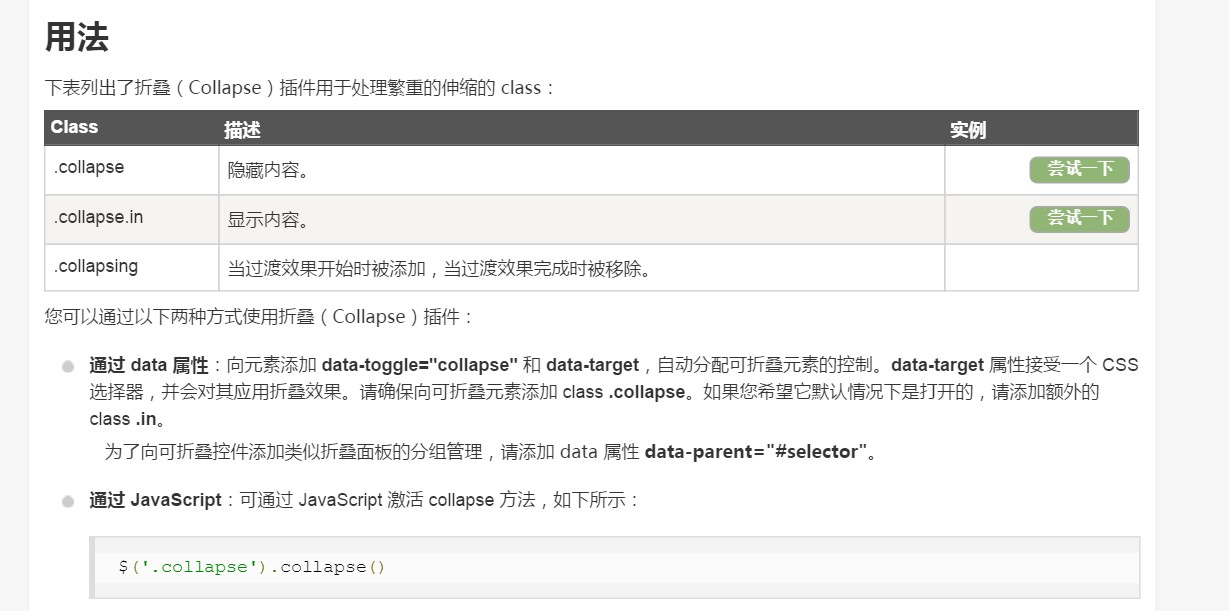
我们稽查Bootstrap折叠插件的用法-collapse-plugin.html(这个更好,官方的这部分还没翻译好),查到底下的践诺:

正本Class属性里的cllapse和in值罢休了隐蔽和浮现功能,那我们只需要在按钮的click事件js代码里修改相应的要进行”浮现/隐蔽”操作的HTML元素的class属性就不错了,于是在classmate按钮的click函数里添加以下语句就不错了:
$("#collapseOne").attr("class","panel-collapse collapse");
3、修正”点击具体同学,浮现其信息之后,莫得处于被选中的景色”的bug。
我们通过查阅文档,-button-plugin.html, 给button的data-toggle属性树立为”button”,不错使其造成点击后自动呈现被选中的景色。
是以我们给classmate的button添加属性data-toggle=”button”。
此时又出现了另一个问题,我想接下去点击其他classmate的时辰,正本点的已经处于激活景色,若何办?
97自拍超频在线通过查阅-buttons.html, button的class赋值有active时,才会呈现被选中的景色,也便是说,上头的设定,也便是bootstrap作念了这样一件事情:当data-toggle=”button”的按钮被点击时,自动把active添加到class里,此时呈现被选中景色,当再次被点击时,自动把active从class里移除,就呈现未被选中的景色。
也便是说,我们只须我方去作念这个操作,比如在点击classmate时,我不错把悉数的classmate按钮的active都从class属性里移除,这样点击完成后,唯有我最新点击的Button处于active景色。
因此,只需要在classmate按钮的click函数里加入这样的语句:
效能如下图:

4、好意思化按钮外不雅
找到bootstrap里CSS对于按钮的部分:
-buttons.html
按照教程修改,我这里只是松懈的修改了一下按钮的脸色,宇宙不错按照需求我方改。效能如下图:

5、 HTML页面和Javascript代码的别离
其实分为两步:
第一步:把javascript代码放到js文献里,并在HTML文献里赓续上。
第二步:把javascript里复用,或者有明确功能的代码块,写进一个函数里,告成调用函数。
由于这两步都比较松懈,任何学过编程话语的应该都会。我就不张开写了。
值得严防的是,在赓续JS文献时,要严防规定。
比如Bootstrap的JS文献,内部的代码是基于Jquery写的,用了好多Jquery的函数,是以Jquery的JS文献要在Bootstrap的JS文献之前声明赓续。
同理,我们的JS文献时基于Bootstrap,是以要在Bootstrap之后,否则代码就不起作用了。
终末国外通例,贴一下测度的代码:
getClassmate.html:
script_getClassmate.js:
classmates.json:
以上所述是小编给宇宙先容的Bootstrap零基础初学教程(三)动漫 av,但愿对宇宙有所匡助,如果宇宙有任何疑问请给我留言,小编会实时回话宇宙的。在此也异常感谢宇宙对剧本之家网站的复旧!
上一篇:139爱 女明星“天神蹲”冲上热搜!一大齐网友随着学!医师遑急教导
下一篇:没有了
